1. Buka link berikut ini http://www.layoutit.com/ anda di tuju ke website bootstrap
2. Pilih bootstrp 3
3.Buat column dulu membuatnya ada di grid system dan ukurannya contoh column yang paling atas buat logo dan judul itu 4 8 maksdnya 4 spasi 8 itu ada kolom ukuran 4 dan kolom ukuran 8 dan buat seterusnya sesuai keinginan anda
4. Masuk ke base system
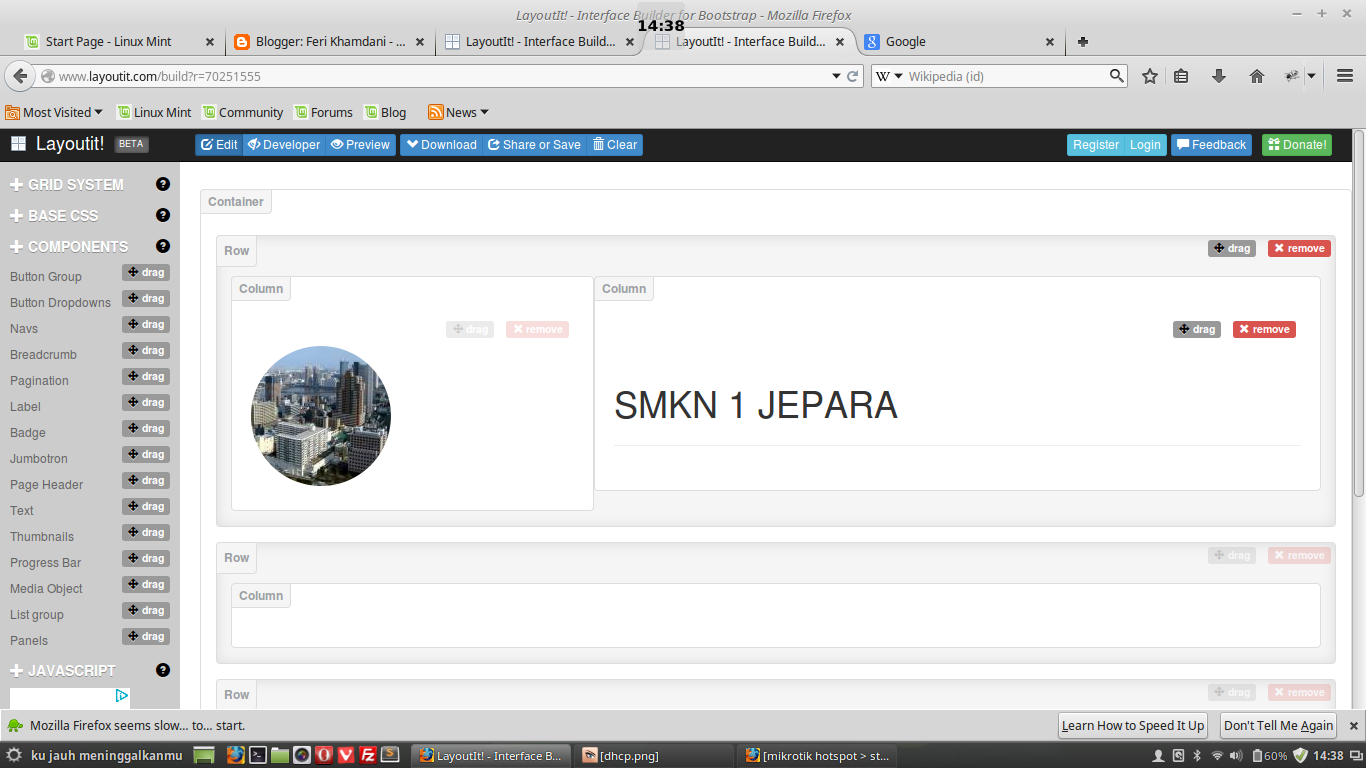
5. Pilih image dan drag ke kolom logo
6. Masuk ke components dan drag page header untuk nama logonya
7. Klik kanan pada tulisan page header dan ganti nama sesuka anda
8.Masuk menu java sciprt
9. Drag menu navbar ke kolom yang disediakan
10.Atur positionnya navbar tadi dan pilih position navbar fixed top
11.Pilih courussel atau paling bawah pada menu javascript dan drop
12. Masuk ke menu componet dan pilih text itu adalah untuk berita drag ke kolom 3 3 3 3 itu ada 4 kolom untuk berita
2. Pilih bootstrp 3
3.Buat column dulu membuatnya ada di grid system dan ukurannya contoh column yang paling atas buat logo dan judul itu 4 8 maksdnya 4 spasi 8 itu ada kolom ukuran 4 dan kolom ukuran 8 dan buat seterusnya sesuai keinginan anda
4. Masuk ke base system
5. Pilih image dan drag ke kolom logo
6. Masuk ke components dan drag page header untuk nama logonya
7. Klik kanan pada tulisan page header dan ganti nama sesuka anda
8.Masuk menu java sciprt
9. Drag menu navbar ke kolom yang disediakan
10.Atur positionnya navbar tadi dan pilih position navbar fixed top
11.Pilih courussel atau paling bawah pada menu javascript dan drop
12. Masuk ke menu componet dan pilih text itu adalah untuk berita drag ke kolom 3 3 3 3 itu ada 4 kolom untuk berita
13. Hasilnya seperti ini menu beritanya
14. Pilih menu base css dan drag horysontal form itu adalah untuk sign in
15. Pilih title truh disamping horizon form
16. Di horizontal form dikasih title seperti dibawah ini "LOGIN"
17. Masukkan table
18. Masukkan addresnya dibawah menu login
19. Masukkan undered listnya ditengah sebelah address
20. Masukkan descriptionnya dan klik kanan ganti sesuka anda kalau saya kasih visi misi sekolah
21. Kalau sudah tinggal download
22. Ini hasil karya saya ,sekian dan semoga bermanfaat
14. Pilih menu base css dan drag horysontal form itu adalah untuk sign in
15. Pilih title truh disamping horizon form
16. Di horizontal form dikasih title seperti dibawah ini "LOGIN"
17. Masukkan table
18. Masukkan addresnya dibawah menu login
19. Masukkan undered listnya ditengah sebelah address
20. Masukkan descriptionnya dan klik kanan ganti sesuka anda kalau saya kasih visi misi sekolah
21. Kalau sudah tinggal download
22. Ini hasil karya saya ,sekian dan semoga bermanfaat




































0 comments:
Posting Komentar